探索 Word 2007 开发(二):扩展 Ribbon
Written by Allen Lee
Ribbon设计器
VSTO 2005 SE以RibbonX的方式对Office 2007的Ribbon提供了支持,然而,这种支持不够直观,Visual Studio 2008 Beta 2所带的VSTO则提供了可视化的设计器支持,本文将会探讨如何使用设计器扩展Ribbon。
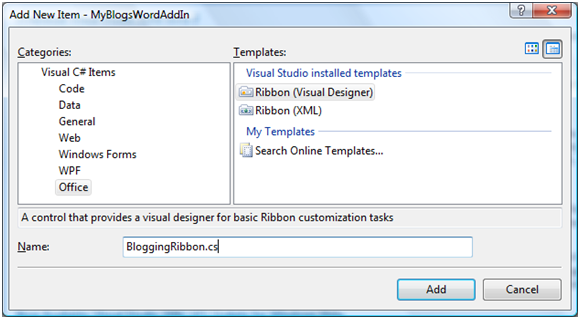
打开MyBlogsWordAddIn项目并创建一个新的Ribbon (Visual Designer):

Figure 1
完成Ribbon (Visual Designer) 的创建后,Visual Studio 2008 Beta 2会自动为你打开Ribbon的设计器,里面为你创建了一个标签(TabAddIns)和一个功能组(group1):

Figure 2
设计Blogging标签
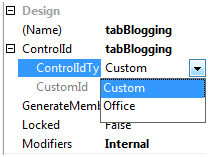
我希望在Ribbon里新增一个Blogging标签放置相关的按钮,而不是和现有的按钮混在一起。要做到这样,你需要对Visual Studio 2008 Beta 2为你创建的标签进行一些设置,把ControlIdType属性的值改为Custom,然后把Label属性设置为Blogging:

Figure 3
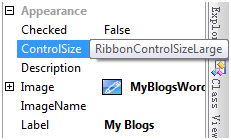
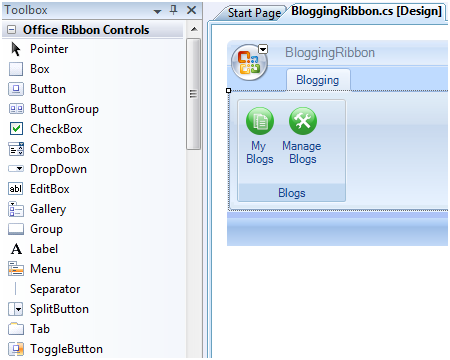
接着,从工具箱中分别拖出一个ToggleButton和一个Button,放在Visual Studio 2008 Beta 2为你创建的功能组里,为这两个按钮分别选择你喜欢的图标(使用大小为32x32的PNG图标效果最佳),分别把它们的Label属性设置为My Blogs和Manage Blogs,并把它们的ControlSize属性设置为RibbonControlSizeLarge:

Figure 4
完成了这些操作之后,你的Visual Studio 2008 Beta 2应该会是这样的:

Figure 5
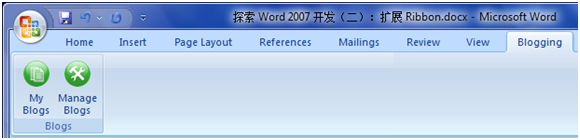
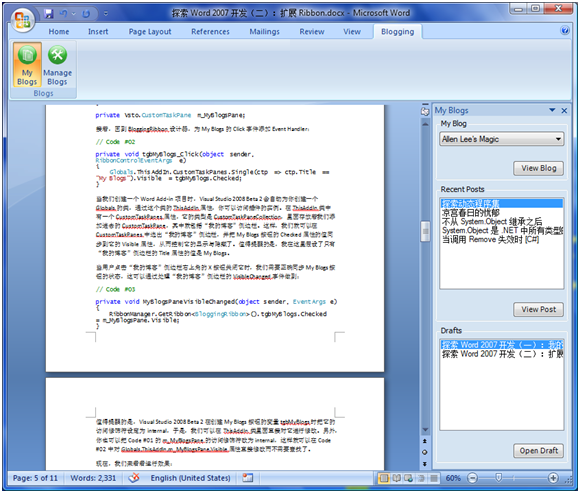
现在,我们来看看运行效果:

Figure 6
打开/关闭"我的博客"侧边栏
My Blogs按钮的实现主要有如下要求:
- Word 2007启动的时候,"我的博客"侧边栏会被加载但不显示。
- 当My Blogs按钮处于按下状态时,显示"我的博客"侧边栏;当My Blogs按钮处于释放状态时,隐藏"我的博客"侧边栏。
- 显示"我的博客"侧边栏的途径只有一个,就是通过My Blogs按钮,但隐藏它则有两个途径:通过My Blogs按钮或者位于它的右上角的X按钮。无论用户通过那种途径隐藏"我的博客"侧边栏,我们都必须保证My Blogs处于正确的状态。
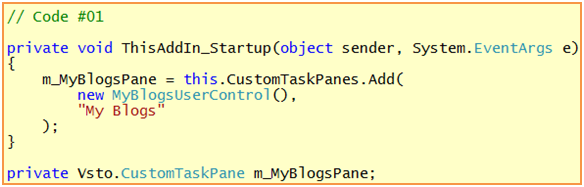
首先,我们修改一下ThisAddIn.cs里的代码,去掉ThisAddIn_Startup()方法里显示"我的博客"侧边栏的语句(即把其Visible属性设为true那句):

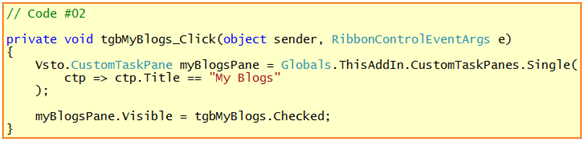
接着,回到BloggingRibbon设计器,为My Blogs的Click事件添加Event Handler:

当我们创建一个Word Add-in项目时,Visual Studio 2008 Beta 2会自动为你创建一个Globals的类,通过这个类的ThisAddIn属性,你可以访问插件的实例。在ThisAddIn类中有一个CustomTaskPanes属性,它的类型是CustomTaskPaneCollection,里面存放着我们添加进去的CustomTaskPane,其中就包括"我的博客"侧边栏。这样,我们就可以在CustomTaskPanes中选出"我的博客"侧边栏,并把My Blogs按钮的Checked属性的值同步到它的Visible属性,从而控制它的显示与隐藏了。值得提醒的是,我在这里假设了只有"我的博客"侧边栏的Title属性的值是My Blogs。
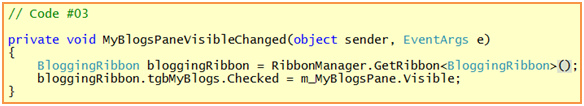
当用户点击"我的博客"侧边栏右上角的X按钮关闭它时,我们需要正确同步My Blogs按钮的状态,这可以通过处理"我的博客"侧边栏的VisibleChanged事件做到:

值得提醒的是,Visual Studio 2008 Beta 2在创建My Blogs按钮的变量tgbMyBlogs时把它的访问修饰符设定为internal,于是,我们可以在ThisAddIn类里面直接对它进行修改。另外,你也可以把Code #01的m_MyBlogsPane的访问修饰符改为internal,这样就可以在Code #02中对Globals.ThisAddIn.m_MyBlogsPane.Visible属性直接修改而不需要查找了。
现在,我们来看看运行效果:

Figure 7
添加/删除博客信息
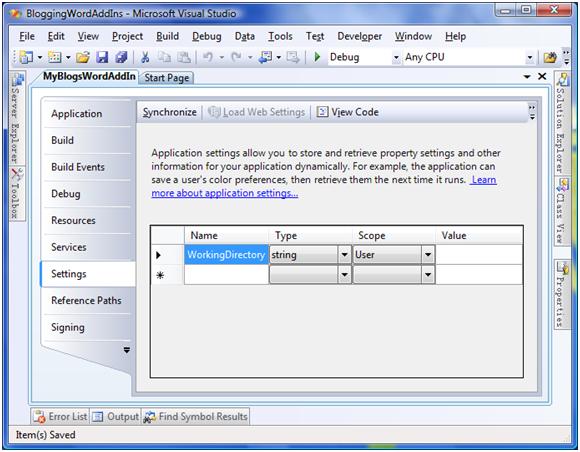
Manage Blogs按钮的其中一组重要功能是显示、储存和更改工作目录的当前位置,而这个位置是储存在配置中的,于是,我们得先构建好这个储存设施。打开项目的属性窗口,切换到Settings页面,在里面添加WorkingDirectory项,并将其Type设置为string,Scope设置为User:

Figure 8
当用户第一次运行插件时,工作目录和WorkingDirectory项的值都没有就绪,需要在所有自定义插件代码运行之前创建工作目录,并把WorkingDirectory项的值初始化为该目录的路径。初次运行时:
- 在我的文档目录下创建一个My Blogs文件夹;
- 在My Blogs文件夹里面创建Blogs.xml数据文件;
- 把WorkingDirectory项的值设置为第一步创建的文件夹的路径。
而当用户更改工作目录的位置时:
- 里面的东西会一并移动到新的位置;
- WorkingDirectory项的值会被设为新工作目录的路径。
Manage Blogs按钮的另一组重要功能是显示现有博客、添加新博客、更改现有博客的名字和删除现有博客。现有博客的显示是通过获取Blogs.xml里的数据来实现的。新博客的添加会依次执行如下两项操作:
- 把新博客的名字和网页地址添加到Blogs.xml里;
- 在工作目录里为新博客创建一个以其名字为名的文件夹,并在该文件夹里分别创建Posts和Drafts两个文件夹。
对于一个给定的博客,它的网页地址就是它的身份标识,一旦更改,我们就认为是一个新的博客,所以更改博客的信息仅限于更改它的名字,而这又涉及到如下两项操作:
- 把Blogs.xml里对应的博客名字改为新的名字;
- 把工作目录里对应的文件夹名字改为新的名字。
现有博客的删除也包含如下两项操作:
- 在Blogs.xml里删除该博客的对应信息;
- 在工作目录里删除该博客相关的文件夹及其内容。
这些操作将会由BlogsManager类负责:
 // Code #04
// Code #04 
 public class BlogsManager
public class BlogsManager

 {
{  private BlogsManager()
private BlogsManager()

 {
{ 
 }
}
 private static BlogsManager m_Instance = new BlogsManager();
private static BlogsManager m_Instance = new BlogsManager();
 public static BlogsManager Instance
public static BlogsManager Instance

 {
{ 
 get
get  { return m_Instance; }
{ return m_Instance; } }
}
 public void Initialize()
public void Initialize()

 {
{  if (String.IsNullOrEmpty(WorkingDirectory))
if (String.IsNullOrEmpty(WorkingDirectory))

 {
{  Properties.Settings.Default.WorkingDirectory = Path.Combine(
Properties.Settings.Default.WorkingDirectory = Path.Combine( Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments),
Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments), "My Blogs"
"My Blogs" );
); }
}
 if (!Directory.Exists(WorkingDirectory))
if (!Directory.Exists(WorkingDirectory))

 {
{  Directory.CreateDirectory(WorkingDirectory);
Directory.CreateDirectory(WorkingDirectory); }
}
 string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
 if (!File.Exists(metadataPath))
if (!File.Exists(metadataPath))

 {
{  XElement blogsMetadata = new XElement(
XElement blogsMetadata = new XElement( "blogs", new XAttribute("defaultBlog", String.Empty)
"blogs", new XAttribute("defaultBlog", String.Empty) );
);
 blogsMetadata.Save(metadataPath);
blogsMetadata.Save(metadataPath); }
} }
}
 public string WorkingDirectory
public string WorkingDirectory

 {
{  get
get

 {
{  return Properties.Settings.Default.WorkingDirectory;
return Properties.Settings.Default.WorkingDirectory; }
} set
set

 {
{  if (Properties.Settings.Default.WorkingDirectory != value)
if (Properties.Settings.Default.WorkingDirectory != value)

 {
{  MoveWorkingDirectoryTo(value);
MoveWorkingDirectoryTo(value);
 Properties.Settings.Default.WorkingDirectory = value;
Properties.Settings.Default.WorkingDirectory = value; }
} }
} }
}
 public Blog[] Blogs
public Blog[] Blogs

 {
{  get
get

 {
{  XElement blogsMetadata = XElement.Load(
XElement blogsMetadata = XElement.Load( Path.Combine(WorkingDirectory, "Blogs.xml")
Path.Combine(WorkingDirectory, "Blogs.xml") );
);
 var blogs = from blog in blogsMetadata.Elements()
var blogs = from blog in blogsMetadata.Elements() select new Blog
select new Blog

 {
{  Name = blog.Attribute("name").Value,
Name = blog.Attribute("name").Value, Url = blog.Attribute("url").Value
Url = blog.Attribute("url").Value };
};
 return blogs.ToArray();
return blogs.ToArray(); }
} }
}
 public void Add(Blog blog)
public void Add(Blog blog)

 {
{  // Add blog info to Blogs.xml
// Add blog info to Blogs.xml
 string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
 XElement blogsMetadata = XElement.Load(metadataPath);
XElement blogsMetadata = XElement.Load(metadataPath); blogsMetadata.Add(
blogsMetadata.Add( new XElement("blog", new XAttribute("name", blog.Name), new XAttribute("url", blog.Url))
new XElement("blog", new XAttribute("name", blog.Name), new XAttribute("url", blog.Url)) );
); blogsMetadata.Save(metadataPath);
blogsMetadata.Save(metadataPath);
 // Create directory structure for blog
// Create directory structure for blog
 string blogPath = Path.Combine(WorkingDirectory, blog.Name);
string blogPath = Path.Combine(WorkingDirectory, blog.Name); string postsPath = Path.Combine(blogPath, "Posts");
string postsPath = Path.Combine(blogPath, "Posts"); string draftsPath = Path.Combine(blogPath, "Drafts");
string draftsPath = Path.Combine(blogPath, "Drafts");
 Directory.CreateDirectory(blogPath);
Directory.CreateDirectory(blogPath); Directory.CreateDirectory(postsPath);
Directory.CreateDirectory(postsPath); Directory.CreateDirectory(draftsPath);
Directory.CreateDirectory(draftsPath); }
}
 public void Rename(string oldBlogName, string newBlogName)
public void Rename(string oldBlogName, string newBlogName)

 {
{  // Modify blog info in Blogs.xml
// Modify blog info in Blogs.xml
 string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
 XElement blogsMetadata = XElement.Load(metadataPath);
XElement blogsMetadata = XElement.Load(metadataPath); XElement blogMetadata = blogsMetadata.Elements().Single(
XElement blogMetadata = blogsMetadata.Elements().Single( blog => blog.Attribute("name").Value == oldBlogName
blog => blog.Attribute("name").Value == oldBlogName );
); blogMetadata.Attribute("name").Value = newBlogName;
blogMetadata.Attribute("name").Value = newBlogName; blogsMetadata.Save(metadataPath);
blogsMetadata.Save(metadataPath);
 // Rename blog directory
// Rename blog directory
 string oldBlogPath = Path.Combine(WorkingDirectory, oldBlogName);
string oldBlogPath = Path.Combine(WorkingDirectory, oldBlogName); string newBlogPath = Path.Combine(WorkingDirectory, newBlogName);
string newBlogPath = Path.Combine(WorkingDirectory, newBlogName);
 Directory.Move(oldBlogName, newBlogName);
Directory.Move(oldBlogName, newBlogName); }
}
 public void Remove(string blogName)
public void Remove(string blogName)

 {
{  // Remove blog info from Blogs.xml
// Remove blog info from Blogs.xml
 string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
string metadataPath = Path.Combine(WorkingDirectory, "Blogs.xml");
 XElement blogsMetadata = XElement.Load(metadataPath);
XElement blogsMetadata = XElement.Load(metadataPath); XElement blogMetadata = blogsMetadata.Elements().Single(
XElement blogMetadata = blogsMetadata.Elements().Single( blog => blog.Attribute("name").Value == blogName
blog => blog.Attribute("name").Value == blogName );
); blogMetadata.Remove();
blogMetadata.Remove(); blogsMetadata.Save(metadataPath);
blogsMetadata.Save(metadataPath);
 // Remove blog directory
// Remove blog directory
 string blogPath = Path.Combine(WorkingDirectory, blogName);
string blogPath = Path.Combine(WorkingDirectory, blogName);
 Directory.Delete(blogPath, true);
Directory.Delete(blogPath, true); }
}
 private void MoveWorkingDirectoryTo(string newPath)
private void MoveWorkingDirectoryTo(string newPath)

 {
{  string oldPath = WorkingDirectory;
string oldPath = WorkingDirectory;
 foreach (var directory in Directory.GetDirectories(oldPath))
foreach (var directory in Directory.GetDirectories(oldPath))

 {
{  Directory.Move(
Directory.Move( directory,
directory, Path.Combine(newPath, Path.GetFileName(directory))
Path.Combine(newPath, Path.GetFileName(directory)) );
); }
}
 File.Move(
File.Move( Path.Combine(oldPath, "Blogs.xml"),
Path.Combine(oldPath, "Blogs.xml"), Path.Combine(newPath, "Blogs.xml")
Path.Combine(newPath, "Blogs.xml") );
); }
} }
}
对于Code #04,以下几点是需要说明的:
- BlogsManager类的Initialize() 方法将用在ThisAddIn_Startup里所有代码之前,确保运行插件的所有前提条件都得到满足,而其它方法和属性将用在点击Manage Blogs按钮所显示的Blogs Manager对话框里。
- Blogs.xml这个文件的路径在多个地方用到,你可以考虑为BlogsManager添加一个辅助方法用于返回这个路径。
- 对于Add()、Rename() 和Remove() 三个方法,我没有为它们添加任何错误检测和处理代码,这些是必须的,但我想把这项任务留给读者(其实就是自己懒惰)。
- 另外,当用户添加新博客、更改现有博客的名字或者删除现有博客时,"我的博客"侧边栏都应该进行刷新,你可以通过事件把"我的博客"侧边栏和BlogsManager类关联起来,这项任务并不难,所以我不打算在这里多费笔墨了(明显是懒惰的借口)。
- 当某个博客的某(几)篇文章打开时,对博客更名的操作会失败,因为该操作包含对文件夹的操作,而此时文件夹正被使用,所以操作系统会拒绝对文件夹更名。这个问题是由当前设计所致的,解决办法是有很多的,老实说,我也对这个设计所造成的限制感到很不爽,然而我还是希望给读者留点思考的空间。
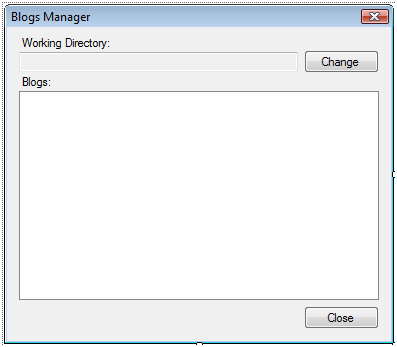
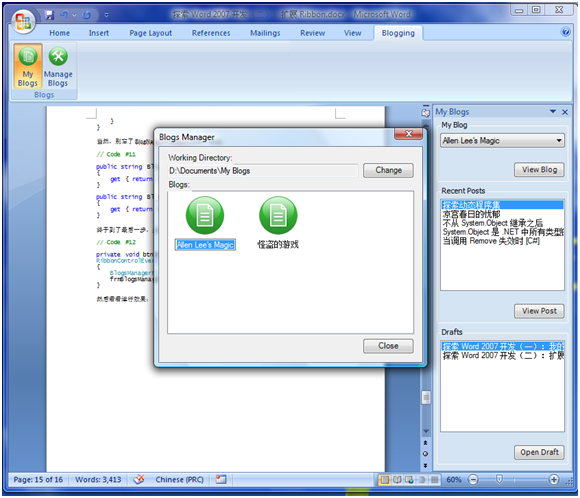
现在是时候说说Blogs Manager对话框了:

Figure 9
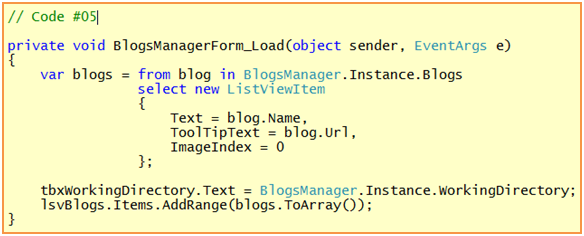
它会在加载时把BlogsManager的WorkingDirectory属性的值赋给工作目录编辑框,把BlogsManager的Blogs属性的内容填充到博客列表中:

Code #05中的博客列表结合了ImageList组件一起使用,以便为每个博客项显示一个图标。需要说明的是,你需要适当设置ImageList的ColorDepth和ImageSize这两个属性,以便取得最佳效果。
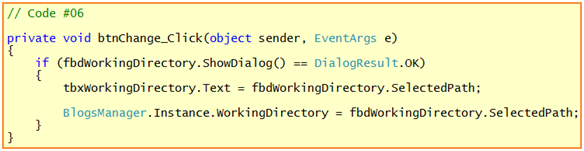
当用户点击Change按钮时,FolderBrowserDialog将会显示并让用户选择新的路径:

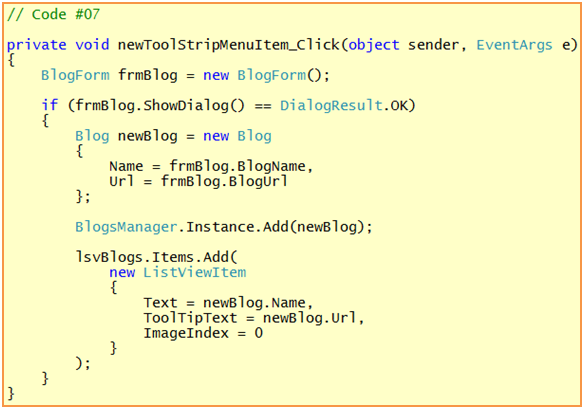
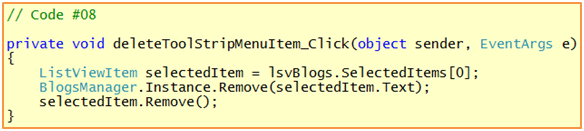
博客列表提供右键菜单以便用户添加新博客和删除现有博客。当用户右击列表中的某个图标时,菜单显示删除菜单项;当用户右击列表的空白处时,菜单显示添加菜单项。要做到这样,先按通常的方法实现一个具有两个菜单项的右键菜单,而这两个菜单项的Click事件的Event Handler分别是:


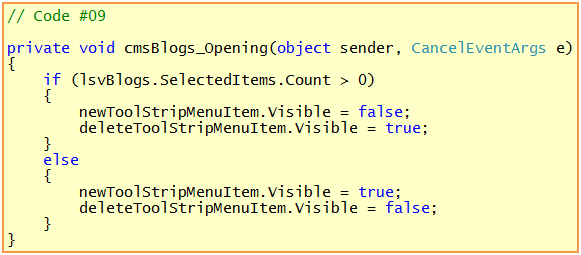
然后处理右键菜档的Openning事件:

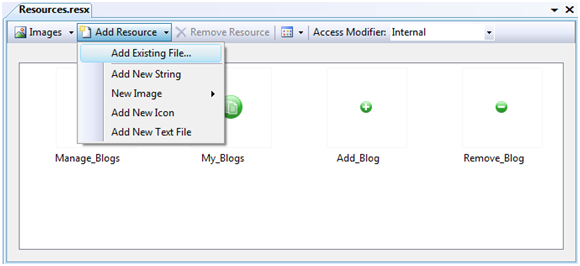
当然,你也可以找到其它方法实现同样的效果,例如直接在右键菜档的Openning事件的Event Handler里根据情况动态添加菜单项,你可以自行试验一下。为了使得菜单更加美观,我决定为这两个菜单项添加图标。在Solution Explorer中双击项目里的Resources.resx项,切换到Image视图,选择Add Resource\Add Existing File…菜单项,并把你想要的图片加进来,然后分别设置这两个菜单项的Image属性(使用大小为16x16的PNG图标效果最佳):

Figure 10
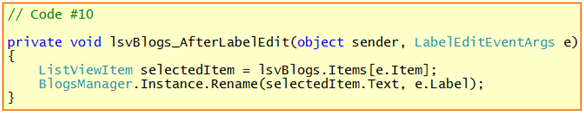
对于更改现有博客的名字,我选择ListView自带的"标签编辑"功能,它使得你可以像在Windows Explorer中更改文件或文件夹的名字那样更改博客的名字。要做到这点,你要先把博客列表的LabelEdit属性设为true,然后处理它的AfterLabelEdit事件:

现在轮到用户添加新博客时显示的Blog对话框了:

Figure 11
它的任务比较简单:
- 当用户点击Cancel按钮时,把DialogResult的值设为Cancel;
- 当用户点击OK按钮时,检查两个编辑框是否为空,仅当它们同时不为空才把DialogResult的值设为OK,否则显示错误信息。
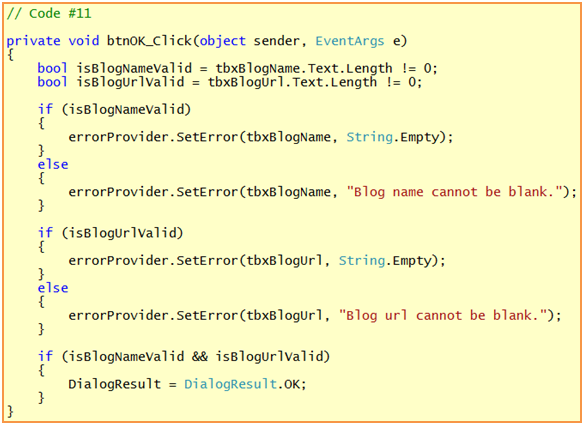
对于Cancel按钮,只需简单的把它的DialogResult属性的值设为Cancel就行了。对于OK按钮,我们需要处理它的Click事件,我在这里使用了ErrorProvider组件协助提示错误信息:

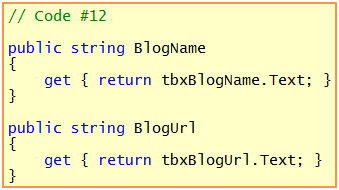
当然,别忘了BlogName和BlogUrl这两个属性:

终于到了最后一步,处理好Manage Blogs按钮的Click事件:

然后看看运行效果:

Figure 12
如果你曾经使用VSTO 2005 SE进行Ribbon开发,那么我相信你会对这里介绍的新的开发方式感到满意。然而,如果你比较习惯从前的那种方式,Visual Studio 2008 Beta 2还是能够满足你的,即在添加Ribbon扩展时选择Ribbon (XML)(参见Figure 1)。
增值服务区
- ,Andrew Whitechapel
- ,蒜头Harry
至此,Blogging Ribbon的开发要告一段落了,虽然你还有很多需求希望提出来。然而,"我的博客"侧边栏还有一个致命的问题:如果你打开多个文档,那么它只会出现在第一个打开的文档里,其它的文档里却不见踪影。虽然这是Word本身的特性所致的,然而对于用户来说却是无法接受的。下一回,我们将探讨"我的博客"侧边栏的管理问题。